Die Digitalisierung der Energiewirtschaft schreitet voran, und damit auch die Zunahme der Datenmengen und die Fortschritte bei der Analyse und Nutzung der Daten. Doch damit diese Daten effektiv genutzt werden können, benötigen Mitarbeitende von Versorgungsunternehmen, Prosumer und Verbraucher vor allem eines: eine klare Sicht auf ihre Daten. Und dies am besten zugeschnitten auf ihre ganz individuellen Bedürfnisse, um für sich das volle Potenzial von Big Data ausschöpfen zu können.
(Bild: SergeyBitos / AdobeStock)
Digitale Technologien haben einen immensen Einfluss auf alle Bereiche der Energiebranche, von der Stromproduktion über die Übertragung und Verteilung, dem Handel bis zum Vertrieb. Überall schafft die Konnektivität eine neue digitale Realität, in der Unternehmen neue Erkenntnisse aus verschiedenen Datenquellen gewinnen und gleichzeitig Technologien wie Künstliche Intelligenz einsetzen können, um das Kerngeschäft zu verändern und interne Prozesse so zu optimieren, dass sie kostengünstiger, intelligenter und schneller funktionieren. Die Gewinnung und Nutzung von Daten gewinnt immer mehr an Bedeutung, Unternehmen müssen zukünftig zu echten Datenspezialisten werden, um ihre Wettbewerbsfähigkeit sicherzustellen und zu optimieren.
Die Kunst der Datenvisualisierung
Wie können diese Daten nun effektiv genutzt werden? Hier kommt die Datenvisualisierung ins Spiel, das heisst die Daten müssen analysiert und in Grafiken übersichtlich dargestellt werden. So kann der Benutzer direkt auf einen Blick Entscheidungen treffen, ohne viel Zeit mit Analysen zu vergeuden. Dank Standardtools ist es heute kein Hexenwerk mehr, Daten in anschaulichen Grafiken und Diagrammen zu visualisieren. Doch je nach Benutzer und Situation sind andere Daten gefragt.
Wie wichtig dies ist, zeigt folgendes Beispiel aus der Industrie: Bei einem Unternehmen, das weltweit an verschiedenen Standorten ihre Maschinen mit Sensoren überwacht, sind die Betriebsdaten der Maschinen zentral in einem Dashboard einsehbar. Den Mitarbeitenden fiel auf, dass an einem Standort eine bestimmte Maschine zur Mittagszeit statt mit einer üblichen Auslastung von 90 Prozent nur mit 40 Prozent arbeitete.
Mit den standardmässig angezeigten Charts und Zahlen wussten sie darauf keine Antwort. Erst durch die Anzeige weiterer bereits vorhandener Messwerte fand man heraus, dass durch ein defektes Fenster zu viel Sonnenlicht auf die Sensoren der Maschine fiel, sodass diese nicht korrekt arbeitete. Hätte ein Mitarbeiter diese Informationen auf seinem Dashboard zur Verfügung gehabt, hätte er das Problem sofort erkennen können.
Dashboard ist nicht gleich Dashboard
Datenvisualisierungstools ab Stange können Informationen schnell und anschaulich anzeigen. Doch entsprechen diese Tools meist nicht den Ansprüchen der Benutzer. Was ist, wenn das Dashboard nicht die relevanten Daten anzeigt, um schnell reagieren zu können? Was ist, wenn es mich bei wichtigen Entscheidungen nicht unterstützt? Wenn das Dashboard nicht den Bedürfnissen der Benutzer entspricht, besteht das Risiko, das es von ihnen nicht akzeptiert und damit auch nicht verwendet wird
Daher spielt es bei der Nutzung grosser Datenmengen eine zentrale Rolle, auf welcher Art und Weise die Daten aggregiert werden. Für Flavio Maspoli, User Requirements Engineer bei bbv, muss die Darstellung in erster Linie benutzerorientiert sein. Denn nur massgeschneidert aufbereitete Informationen haben gemäss Flavio Maspoli einen enormen Einfluss auf die Effizienz.
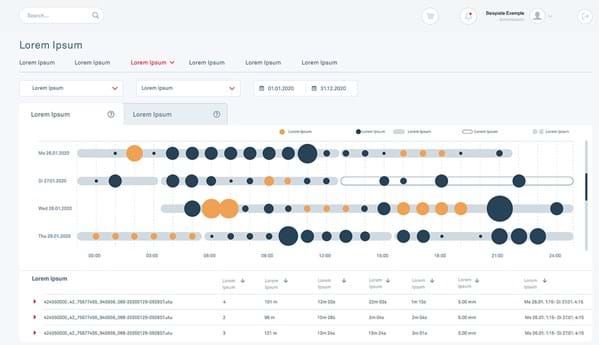
«Ein Beispiel: Genügt dem einen Benutzer vielleicht schon eine Ampel als Entscheidungsgrundlage, muss ein Techniker vor Ort viele Detailinformationen auf verschiedenen interaktiven Systemen gleichzeitig erhalten, damit er seine Aufgabe erfolgreich erledigen kann», so Maspoli. «Und ein Analyst wiederum erwartet, dass er Zeit einsparen kann, wenn er Reports mit einem neuen System erstellt.» Selbstredend, dass diese drei Benutzer nicht dieselben Anforderungen an die Datenvisualisierung haben (siehe Abbildung 1).
Abbildung 1: Datenvisualisierungen aus der Cloud
Je nach Darstellung eine andere Aussage: Beispiele von Datenvisualisierungen aus der Cloud in aktuellen Kundenprojekten (anonymisiert).
Standardtools vs. Individualisierung: Wenn zwei Klicks zu viel sind
Um die Kosten für individuelle Konfigurationen und Automatisierungen zu vermeiden, wird oft auf Standard-Visualisierungssoftware zurückgegriffen. Damit können Informationen für den jeweiligen Benutzer jedoch nur bedingt individuell aufbereitet werden. Muss dieser seine Daten jedes Mal mit mehreren Klicks erst selbst zusammensuchen, schwindet die Akzeptanz für das neue Tool sofort.
«Man darf es nicht unterschätzen, dass die Geduld von Benutzern minimal ist. So wird der Mehrwert einer neuen Lösung schnell verspielt», sagt Flavio Maspoli. Und weiter: «Ich habe oft erlebt, dass bei Benutzertests neue Lösungen in kürzester Zeit durchfallen, weil es zwei oder drei Klicks mehr braucht, bis die gewünschten Informationen erscheinen. Das klingt lapidar, kann aber fatal sein, wenn man während mehrerer Wochen grosse Anstrengungen unternimmt, riesige Datenmengen in die Cloud zu bringen und dann an der Visualisierung gespart wird. Das kann verheerend sein. Eine zweite Chance erhält man meistens nicht mehr.»
Die Lösung im Nachhinein individuell anzupassen sei deutlich schwieriger und aufwendiger. Es lohne sich deshalb längerfristig, die Weichen früh zu stellen und schon von Beginn weg die unterschiedlichen Konfigurationen für die verschiedenen Rollen und Benutzer miteinzubeziehen.
Frühzeitig die Weichen stellen mit Prototyping
Wie gelangt ein Benutzer zu genau jenen Informationen, die er oder sie benötigt? «Der Schlüssel dazu ist eine eingehende Analyse des Nutzungskontextes und der unterschiedlichen Benutzeraufgaben», sagt Flavio Maspoli. Benutzerinterviews und Beobachtungen vor Ort seien unerlässlich, um diese fundierten Informationen zu erhalten. In der Auswertung werde dann klar, ob Standardvisualisierungen genügen oder ob eine individuelle Aufbereitung sinnvoll ist.
Damit man sich bei komplexen Lösungen nichts verbaut, lohnt es sich, interaktive Prototypen zu entwickeln und Benutzertests vor Ort unter realen Arbeitsbedingungen durchzuführen. Nur so können falsche Annahmen schnell korrigiert und Kundenerwartungen erfüllt werden.
Mit sogenannten Low-Fi-Prototypen können hier schnell GUI (graphical user interface) entwickelt werden, die umgehend getestet werden können. Ein grosser Vorteil von Low-Fi-Prototypen ist, dass sie sofort als solche erkennbar sind und sich die Benutzer eher getrauen, Kritik zu äussern. Insbesondere in Usability-Tests zeigen sich aber die Vorteile von High-Fi-Prototypen. Durch die realitätsnahe Simulation eines Produkts «vergisst» die Testperson teilweise, dass sie sich in einem Test befindet und beobachtet wird. Die Person verhält sich dadurch natürlicher und gibt einen besseren Einblick in ihre Vorgehensweise, wodurch die Ergebnisse aussagekräftiger werden.
Ist ein Konzept vorhanden, von dem ausgegangen werden kann, dass der Benutzer die optimale Konfiguration erhält, wird ein Prototyp gebaut. «Manchmal planen wir die Konfigurationen in einer sehr frühen Phase, sodass wir dazu noch keine Software, sondern Papier einsetzen» sagt Maspoli. Ebenfalls frühzeitig werden Tests mit einem PoC (Proof of Concept) oder einem MVP (Minimum Viable Product) durchgeführt (siehe Abbilung 2).
Abbildung 2: Lo-Fi-Prototypen aus Papier
Papier-Prototypen zeigen schnell, worauf es dem Benutzer ankommt.
Prototypen lassen sich leicht und schnell per Hand oder mit entsprechenden Tools erstellen. Eine Übersicht über die grosse Vielfalt der Prototypen-Tools liefert die Website uxtools.co. Einige Tools benötigen kaum Einarbeitungszeit, sind aber in den Funktionalitäten stark eingeschränkt. Andere erfordern ein vertieftes Kennenlernen, eröffnen dann aber ein breites Einsatzspektrum, das bis zum realistischen Abbilden komplexer Business-Anwendungen mit viel Logik reicht.
In Kundenprojekten trifft man häufig «UI-Tools» an, die den Fokus auf die Erstellung von statischen Screens mit ausgereiftem Visual Design legen. Auch wenn sich die statischen Screens oftmals miteinander verlinken und sich die Übergänge definieren lassen, wird das Interaction Design oftmals stark vernachlässigt. Für eine ganzheitliche UX muss neben dem Visual Design, das unbestritten ein wichtiger UX-Aspekt darstellt, auch das Interaction Design abgebildet werden.
Die richtige Visualisierung führt zu mehr Effizienz
Wie am Eingangsbeispiel erklärt, ist die richtige Visualisierung im Dashboard nicht zu unterschätzen. Davon ist Maspoli überzeugt: «Die gewünschten Informationen auf einem Blick zu Verfügung zu haben, kann die Effizienz enorm steigern und Erkenntnisse generieren, die auf herkömmlichem Weg nur mit aufwendigen Analysen zu erreichen wären.»
Das optimale Dashboard je nach User-Bedürfnis zu entwickeln, ist keine Kunst, sondern die Kernaufgabe vom User Centered Design (UCD). Patrick Labud, User-Experience-Experte bei bbv, erklärt dazu: «User sind heute kritischer denn je. Diejenigen Unternehmen, die der User Experience bei der Softwareentwicklung nicht Rechnung tragen, verlieren an Wettbewerbsfähigkeit und Fachkompetenz.»
Den Benutzer ins Zentrum stellen: User Centered Design
Doch wie entwickelt man überhaupt benutzerzentriert? Im Wesentlichen umfasst User Centered Design 4 Schritte. Im ersten Schritt geht es darum, den Nutzungskontext zu analysieren. User Centered Design beginnt immer mit dem Beobachten der User. Entwickler müssen wissen, welche Bedürfnisse und Schwierigkeiten Endnutzer beim Bedienen der Software im Arbeitsalltag haben, wie sie Routineaufgaben erledigen oder wo sie Workarounds einsetzen und Abkürzungen nehmen. Basierend auf diesen Informationen werden schliesslich Produktziele definiert. «Ein wichtiges Indiz können z. B. die Post-its sein, die Endnutzer auf ihre Geräte kleben», erklärt Labud. «Denn sie zeigen, wo ein User Gedächtnisstützen und Anleitungen benötigt. Solche Erkenntnisse sind für die spätere Produktentwicklung elementar.»
Anschliessend im zweiten Schritt werden die Anforderungen spezifiziert. Die User-Beobachtung dient Entwicklern, erste Thesen zum Nutzerverhalten zu formulieren. Diese sollten aber durch direkte Befragungen und Interviews belegt werden. Nur so können technische Anforderungen geprüft oder die Wirtschaftlichkeit der Lösung bewertet werden. Und man geht sicher, dass man auch wirklich entlang der Bedürfnisse und Probleme der Nutzer entwickelt – auch wenn diese nicht zwingend geäussert werden. «Nutzerzentriert zu entwickeln heisst auch, Probleme zu lösen, derer sich die User gar nicht bewusst sind», sagt Labud. «Es geht nicht primär darum, was der Benutzer will – sondern darum, was der Benutzer braucht.»
Anhand der Befragungen und Interviews formulieren Entwickler die konkreten Ziele, die sie mit der Software verfolgen. Ausserdem lassen sich daraus Wireframes entwickeln – konzeptionelle Entwürfe einer Website oder eines Software-Frontends. Diese erste Visualisierung dient Entwicklern und Kunden schliesslich als Kommunikationsmittel, und bildet später die Grundlage für die Entwicklung von Prototypen. Wie der verstorbene Apple-Gründer Steve Jobs bereits erkannte: «Meistens wissen die Leute nicht, was sie wollen, bis man es ihnen zeigt.»
Im dritten Schritt wird die Lösungsidee entwickelt. Sind die Anforderungen an die Lösung bekannt, werden erste Verbesserungsideen in Prototypen festgehalten und mit den Nutzern getestet. Ihr Urteil ist letzten Endes entscheidend. Zeigen sich anhand des Prototyps noch Wissens- und Verständnislücken, so wird er weiter verfeinert. Ein Prototyp ist erst dann fertig, wenn das Problem richtig verstanden und eine valide Lösungsidee entwickelt wurde. Erst dann kann diese umgesetzt werden – oder sie wird als Verbesserung integriert, sollte UCD bei einem laufenden Produkt eingesetzt werden.
Und schliesslich wird im vierten Schritt die Lösungsidee evaluiert. Ist die gestalterische und technische Umsetzung abgeschlossen, muss das Produkt final geprüft und bei Bedarf nochmals überarbeitet werden. Bei User Centered Design handelt es sich also um einen iterativen Prozess, bei dem die Stärken und Schwächen einer Lösung immerzu mit den Nutzern geprüft werden. Dieser dauert so lange an, bis die gesetzten Produktziele wirklich erfüllt werden.
Welche Ziele mit dem Produkt verfolgt werden, hängt natürlich vom Anwendungsfall und von den Anforderungen der Nutzer ab. Nichtsdestotrotz geht es bei UCD immer um eines: Auch wenn der Nutzer bei der Produktentwicklung im Zentrum steht, müssen letzten Endes seine Interessen mit Business-Interessen in Einklang gebracht werden. Gibt es auch noch regulatorische Anforderungen, so müssen diese zusätzlich integriert werden. «Sobald die Lösung aus regulatorischer Sicht sicher ist, der Nutzer gut damit arbeiten kann und das Business damit Geld verdient, ist die Arbeit erledigt», hält Patrick Labud fest. «Wenn sich Nutzer über eine benutzerfreundliche Lösung freuen, diese aber nach einem Jahr nicht mehr auf dem Markt ist, ist damit keinem geholfen.»
Zudem muss jeder, der an der Produktentwicklung beteiligt ist, eines lernen: Die eigene Meinung darüber, was benutzerfreundlich sein könnte, spielt bei der Entwicklung keine Rolle. «Eine der grössten Herausforderungen bei User Centered Design ist es, die eigenen Ansichten aussen vor zu lassen», erklärt Labud. «Oft sagen Entwickler und Projektleiter, dass sie ja auch User sind, und gehen bei der Entwicklung womöglich von Annahmen und eigenen Vorstellungen aus. Um sie geht es aber nicht. Ob ein Produkt benutzerfreundlich ist oder nicht, hat nur der Endnutzer zu beurteilen.»
Dieser Beitrag wurde ermöglicht durch bbv Software Services AG ein Schweizer Software- und Beratungsunternehmen, das Kunden bei der Realisierung ihrer Visionen und Projekte unterstützt.
Die Autoren: Flavio Maspoli, Senior User Experience Designer und Patrick Labud, Senior Consultant, Usability
Magazin kostenlos abonnieren
Abonnieren Sie das topsoft Fachmagazin kostenlos. 4 x im Jahr in Ihrem Briefkasten.